Eine schnelle Website ist inzwischen ein wichtiges Kriterium für die Bewertung im Google-Suchindex. Aber unabhängig davon sind die Onlinezugänge stationär inzwischen so schnell, das Nutzer ungern auf ihre Inhalte warten. Eine langsame Website hinterlässt ein subjektiv schlechtes Nutzungsgefühl, oder anders gesagt: schnell wird einfach vorausgesetzt und eine Ladezeiten-Optimierung ist obligatorisch.
Die Ladezeit einer Website hängt von sehr vielen Faktoren ab und ist nie zu 100% kontrollierbar.
Im konkreten Fall geht es um die Ladezeiten-Optimierung vor Anpassungen für das Baumaschinen-Portal MachinerPark, bei dem diese zwei Kernfaktoren herausgearbeitet wurden:
- Leistungsstarke Server mit guter Anbindung und geringer Auslastung
- ein kompakter Aufbau im Frontend
Performante Serverhardware ist im Bereich der virtuellen Maschinen immer noch ein ganz essentieller Grundbaustein. Die Auslastung der Hardware darf man dabei nie aus dem Auge verlieren und deshalb wurden die Services sinnvoll gruppiert, über verschiedene Virtuelle Maschinen (VM) aufgeteilt und hochverfügbar konzipiert (Lastverteilung, Cluster-Stacks, DRBD und redundante Systeme). Mit erprobten Open Source Überwachungsinstrumenten (z.B. nagios/icinga und cacti) verliert man die Systemlast nicht aus dem Auge. In einem späteren Artikel werden wir über typische use-cases solcher Gruppierungen näher eingehen.
Kompakter Aufbau im Frontend
Die Ladezeit des Frontends einer Website wird ab dem Request zum Server gemessen.
Mit dem dem Beginn der Serverantwort (TTFB – Time to first byte) spielen folgende Punkte die wichtigste Rolle:
- HTML-Größe
- CSS-Referenzen/ Inline-CSS
- Javascript
- Bild-Referenzen
- 3rd-Party Dienste (z.B. für Tracking, Karten, etc.)
- die Anzahl an Referenzen allgemein
Auch wenn es mit CSS-Grid und ähnlichen Ansätzen inzwischen Möglichkeiten gibt „ohne Frontend-Framework“ arbeiten zu können, so haben wir uns für Bootstrap4 auch deshalb entschieden, weil nicht jeder Nutzer den aktuellsten Browser im Einsatz hat. Im Unternehmensumfeld sind ältere Browser durchaus typisch und bei B2B-Anwendungen kann man das auf keinen Fall vernachlässigen.
Bootstrap4 ist mit seinem Ansatz mobile-first auch gut geeignet für Smartphones und Tablets. Es gibt sicher den ein oder anderen Kompromiss bei der Menge an HTML-Elementen und damit auch der HTML-Größe, aber mit einigen Tricks, wie dem lazy-load bestimmter Seitenkomponenten, lässt sich auch das handhaben.
Google, speziell mit Chrome, hat schon vor Jahren den „blockierenden“ Referenzen den Kampf angesagt. Leider trifft das auch CSS und daher nutzt man derzeit gerne eine Mischform mit inline-CSS im Kopf der Seite und entspechenden asynchronen CSS-Referenzen, die für die initiale Darstellung der Seite nicht relevant sind. Wir finden, dass das ein suboptimaler Weg ist, da man bei weiteren Seitenaufrufen vom Browsercache nicht immer vollen Nutzen ziehen kann, aber die Entwicklung der Browsertechniken ist noch nicht so weit, wie die Bewertungen von Google schon ansetzen.
Zwischenstand Ladezeiten-Optimierung
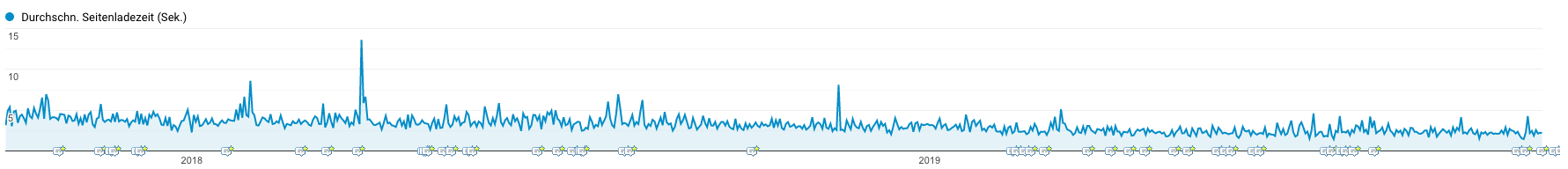
Der Einsatz eines hochverfügbaren Setups mit intelligenter Konfiguration der Serverdienste und einer kontinuierlichen Optimierung des Frontends hat innerhalb von 2 Jahren etwa eine Halbierung der durchschnittlichen Seitenladezeit erbracht.

Anhand dieses Beispiels von 2018 ist gut zu sehen wie deutlich die Ladezeiten-Optimierungen ausfallen:
Die Anzahl der Requests wurde halbiert und die Gesamtmenge an Daten sogar mehr als halbiert. Ausserdem sorgen lazy-load-Funktionen vor allem im mobilen Fall für weniger initiale Server-Requests.
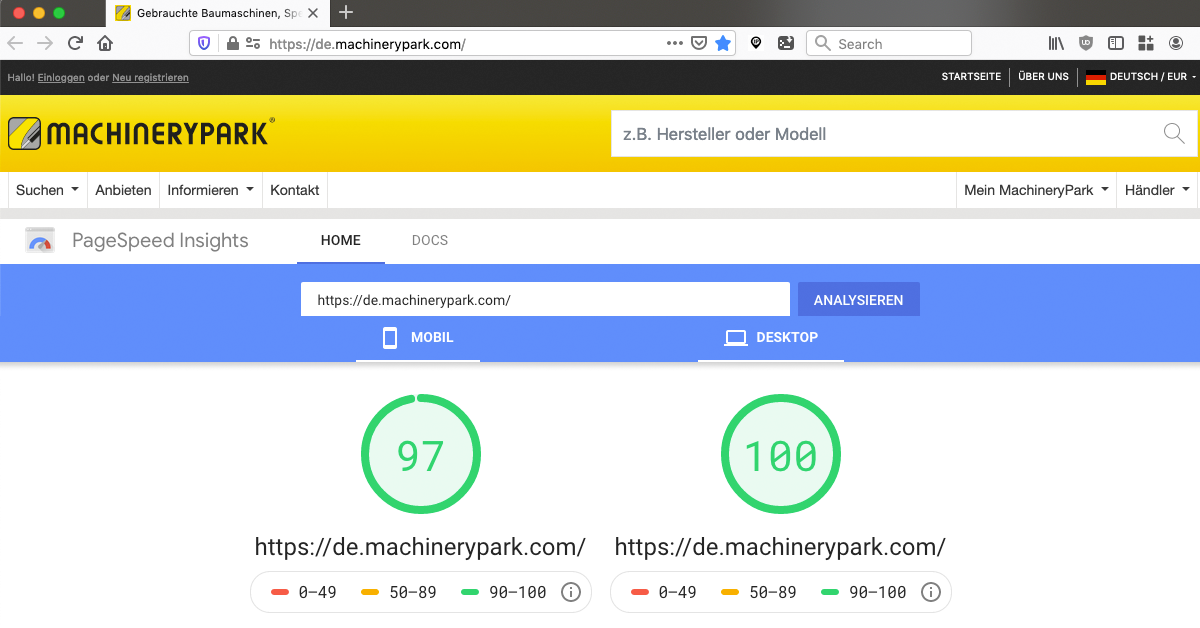
Nach weiteren Optimierungen hat die Seite https://de.machinerypark.com/ nach heutigem Stand (November 2019) einen PageSpeed Insights-Wert von 96 für mobil und 100 für desktop. Ein gewichtiger Punkt dabei war auch der Verzicht auf externe Fonts.